You can test your Potions Tag directly in an e-commerce website thanks too a Chrome Extension called Potions Injector
Potions Injeector will inject any script available from a local server.
Here is how to set it up.
- Clone the potions-injector repo
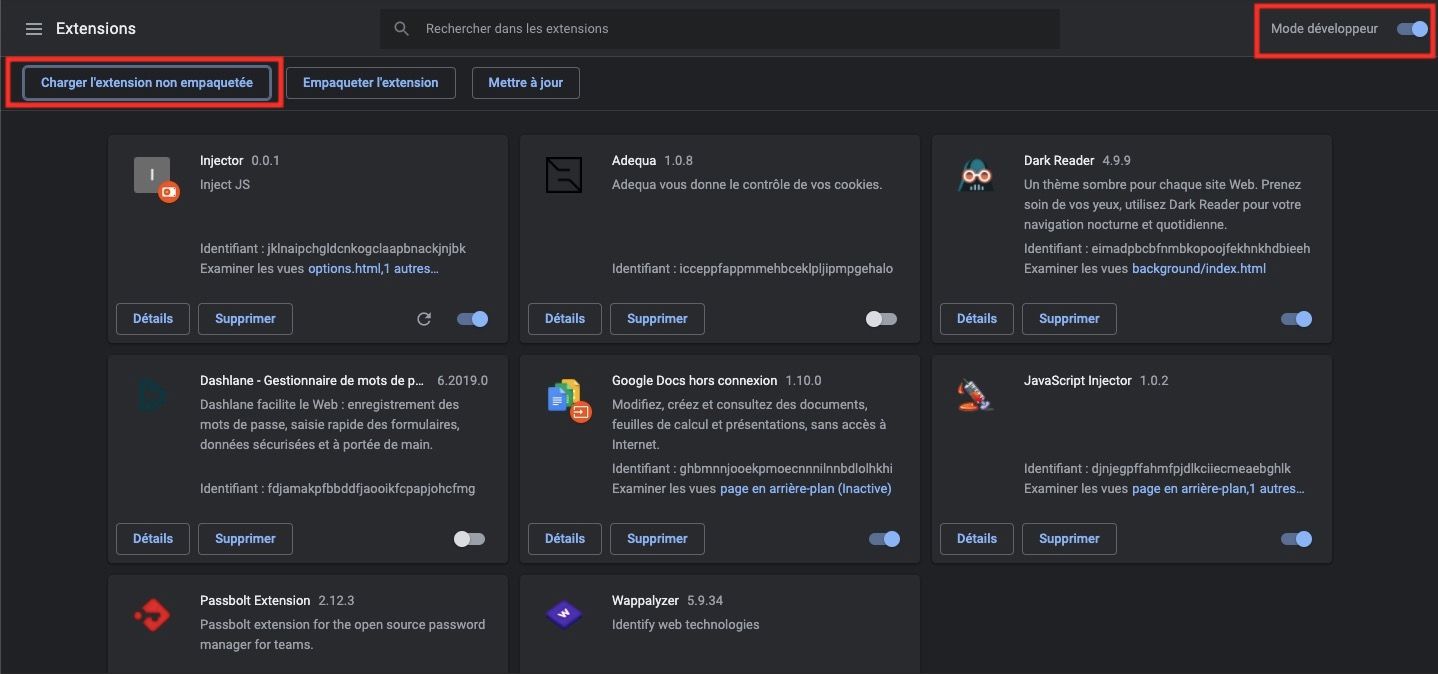
- In Chrome go to chrome://extensions/
- Activate the Developper Mode toggle in the upper right corner

- Click on “Load unpackaged extension” and choose the folder that you unzipped
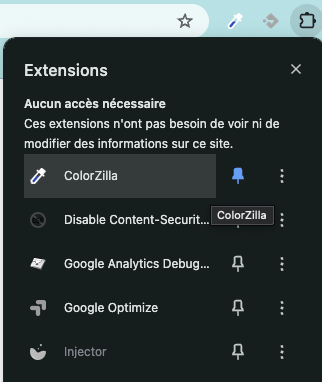
- Click on the puzzle piece on the upper right corner of your browser, then on the pin next to the Injector

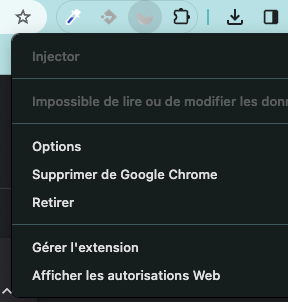
- Click on the Potions logo in the upper rightt corner of your browser then on options

- A new tab appears with the following input form. This input form defines on which hostname (here "www.la-becanerie.com"), you add a script and the source of this script (here "http://localhost:8080/potions-tag.js")
javascript[ { "hostname": "www.la-becanerie.com", "src": "http://localhost:8080/potions-tag.js" } ]
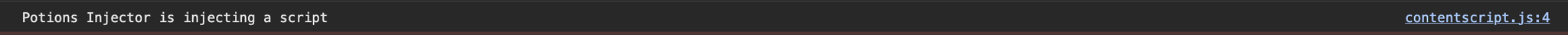
- Now if you go to www.la-becanerie.com you’ll see in the console
- blocks anything that comes from any url with “adequa.js”, “potions.js”, “potions-tag.js”…
- inject a script tag with the src specified in the option

This means that on this domain, the injector both